JQueryMasonry
Homepage: https://masonry.desandro.comAuthor(s): David DeSandro
Version: 4.2.2 Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. You've probably seen it in use all over the Internet.
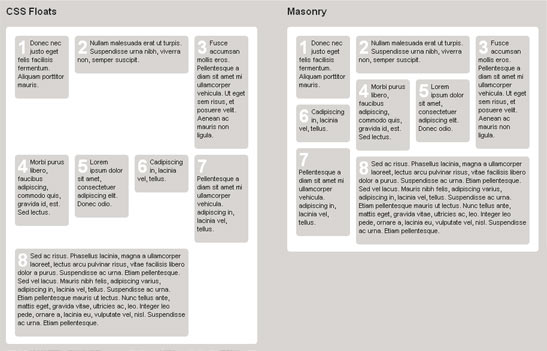
Screenshot

Usage
JavaScript API
Configuring Masonry is fairly easy. Simply attach the.masonry() method
to the wrapping container element in your jQuery script. Depending on the layout,
you’ll most likely need to specify one option.
For layouts with elements that span multiple widths:
$('#wrapper').masonry({ columnWidth: 200 });
Foswiki integration
All containers classified asjqMasonry will be processed by this plugin. Options can be specified
using HTML5 data attributes.
<div class="jqMasonry" data-item-selector=".grid-item"> <div class="grid-item">...</div> <div class="grid-item">...</div> <div class="grid-item">...</div> ... </div>
Options
All options are optional, but columnWidth and itemSelector are recommended.-
columnWidth: 240
Width of a column of your grid, specified as an integer, an element selector, or a dom node. default: outer width of the first element of the grid -
itemSelector: '.grid-item'
selector to specify which elements inside the wrapping element will be rearranged. -
gutter: 0
Adds horizontal between item elements (to set vertical space between elements use css margin), specified as an integer or an element selector -
percentPosition: false
if set totrueinteger values incolumnWidthandgutterwill be in percentage instead of in pixel -
stamp: 'item selector'
Specifies which elements are stamped within the layout. Masonry will layout items below stamped elements. -
isFitWidth: false
If enabled, Masonry will size the width of the container to the nearest column. When enabled, Masonry will measure the width of the container's parent element, not the width of the container. This option is ideal for centering Masonry layouts. -
isOriginLeft: true
Controls the horizontal flow of the layout. By default, item elements start positioning at the left, withisOriginLeft: true. SetisOriginLeft: falsefor right-to-left layouts. -
isOriginTop: true
Controls the vertical flow of the layout. By default, item elements start positioning at the top, withisOriginTop: true. SetisOriginTop: falsefor bottom-up layouts. It's like Tetris! -
containerStyle: {position:relative}
CSS styles that are applied to the container element, set tonullto disable any css -
transitionDuration: '0.4s'Duration of the transition when items change position or appearance, set in a CSS time format. -
isResizeBound: true
Adjusts sizes and positions when window is resized. -
isInitLayout: true
Set isInitLayout: false to disable layout on initialization, so you can use methods or add events before the initial layout.
Examples
See more demos at http://masonry.desandro.com/
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio.
Quisque volutpat mattis eros. Nullam malesuada erat ut turpis. Suspendisse urna
nibh, viverra non, semper suscipit, posuere a, pede.
Donec nec justo eget felis facilisis fermentum. Aliquam porttitor mauris
sit amet orci.
Fusce accumsan mollis eros. Pellentesque a diam sit amet mi ullamcorper
vehicula
Sit amet mi ullamcorper vehicula
adipiscing in, lacinia vel, tellus. Suspendisse ac urna. Etiam pellentesque
mauris ut lectus.
Sit amet mi ullamcorper vehicula
Phasellus pede arcu, dapibus eu, fermentum et, dapibus sed, urna.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio.
Quisque volutpat mattis eros. Nullam malesuada erat ut turpis. Suspendisse urna
nibh, viverra non, semper suscipit, posuere a, pede.
Donec nec justo eget felis facilisis fermentum. Aliquam porttitor mauris
sit amet orci.
Fusce accumsan mollis eros. Pellentesque a diam sit amet mi ullamcorper
vehicula
Sit amet mi ullamcorper vehicula
adipiscing in, lacinia vel, tellus. Suspendisse ac urna. Etiam pellentesque
mauris ut lectus.
Sit amet mi ullamcorper vehicula
Phasellus pede arcu, dapibus eu, fermentum et, dapibus sed, urna.
Ideas, requests, problems regarding Wasserstoff-Fahrer Forum? Send feedback
This website is using cookies. More info.
That's Fine